Boost SEO and speed: Why your website needs images in next gen formats
TL;DR [too long; didn't read] 🤯
- Outdated images (JPEG and PNG) are killing your website's UX.
- Optimising images improves page speed, SEO and reduces energy consumption.
- WebP is the best all-rounder with excellent compression, quality, transparency, and animation support.
- AVIF is a new format with excellent compression and quality, supporting HDR.
- Image optimisation: Balance image quality, file size, and compatibility for optimal performance and user experience (UX).
- Use tools like Insytful to find oversized images and old image file formats.
JPEG and PNG are killing your website load speed, consuming more energy and affecting UX.
Find out the benefits of using next-generation image formats like WebP and AVIF and why you should use those instead of JPG and PNG.
In this article:
Understanding image file formats and image file types
WebP and JPEG comparison
Choosing the right image format
Introducing AVIF: The new image contender
Other image formats
Tips to remember for optimising image formats
Choosing the best image file format for your needs
Try Insytful
Frequently asked questions
WebP vs JPEG: Choosing the optimal image format
There are many file formats available for use in digital imaging, but it can be difficult to know the differences and which format to use where. In this blog, we'll explain the difference between popular formats and which is best for different online scenarios.
The file formats you choose play crucial role for your digital images, as they can affect:
- Image quality
- File size
- And compatibility, for example TIFF will only open natively in Safari.
Why does the file type matter?
You may be thinking, "Why can't I just grab a picture directly from my camera and upload it for use on my site?" but raw images (straight from your camera) are not ideal for web pages due to their large file size and lack of compression. They lead to:
- Longer loading times
- More energy consumed
- Bad user experience
- Which can have adverse effects, like lowering your SEO ranking on search engines like Google.
Focussing on JPEG, WebP and PNG.
Although there are many file formats to consider, this article will focus mainly on those most commonly used on the web.
For lossy compression, use JPEG and WebP. And for lossless compression, use PNG and WebP (yes, the WebP format supports both!). WebP is a relatively new image format developed by Google. It is known for its:
- Superior lossless and lossy compression
- Support for transparency and animation
- Ability to create smaller images for improved website performance.
All modern web browsers and many image editing tools support the WebP format.
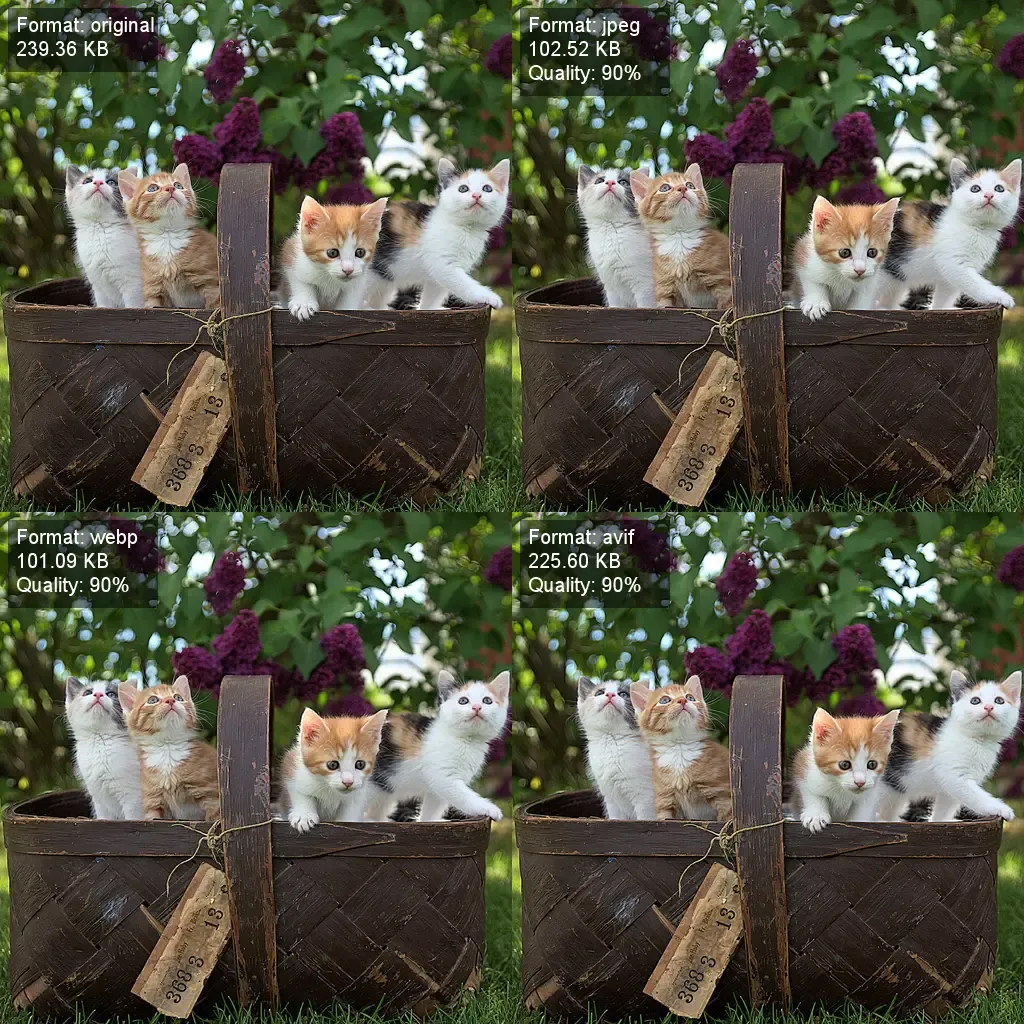
The difference between WebP and JPEG in action
To see the difference of the two file types in action, reduce the slider below to 0% to compare the difference between compression on WebP and JPEG.


Understanding image file formats and image file types
The purpose of an image file format is to provide a set of instructions which tell a computer how to display an image. This allows an image to be stored and transmitted digitally in a more lightweight manner. Each file format has its own set of rules that reduce the size of the image, which is called a compression algorithm. There are two types of compression:
- Lossless compression reduces the size while keeping the important data intact. This means that once decompressed, the image will be reconstructed perfectly. This works by rewriting the file to remove/replace non-essential information. File types with lossless compression are JPEGs and WebP, for example.
- Lossy compression reduces the file size with some amount of data loss. This means that once decompressed, the result will be an approximation of the original image. This works by rewriting the file to replace less important data, usually based on how perceivable it is by human vision. File types with lossy compression are PNGs and WebP, for example.
WebP can compress images more efficiently than JPEG, offering lossless and lossy compression options while maintaining high performance and image quality.
Understanding the difference between lossless and lossy compression
If you imagine your image is a "meal" you want to share with a friend, then your file format would be a "recipe" that you write. If you want them to perfectly recreate the meal (lossless compression), you would write down exact measurements and detailed instructions.
If you want them to make a similar meal (lossy compression), you might omit the measurements or write simpler cooking instructions. Different levels of compression are available. When dealing with lossy compression, you should always be mindful of how much quality you are willing to sacrifice for your file size.
WebP and JPEG comparison
Now that we have a general understanding of image formats, we will focus on the WebP and JPEG formats. These are two common image file formats used on the web, each with its own strengths and weaknesses.
You can see the differences between the file compression using the image slider below.


Compression algorithms and quality
WebP is a modern image format that supports both lossy and lossless compression. This generally results in a much smaller file size but the same or better image quality compared to JPEG. It also uses more modern and advanced techniques, which allow for higher perceived quality from less data compared to JPEG and other formats.
JPEG is a tried-and-tested image format that uses lossy compression. When compressed at higher levels, this can result in a huge compromise in image quality compared to the WebP equivalent.
Browser support and compatibility
WebP files are supported by most modern browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge. It has less support in image viewing/editing software, but support is constantly improving.
JPEG files are already widely supported across most web browsers and devices, as well as image editing software, so compatibility is rarely an issue.
Choosing the right image format
Although the choice to use WebP vs JPEG may seem obvious, given the better quality for smaller image files, you should always weigh up the pros/cons dependant on the intended use of a given image.
JPEG images are suitable for complex images with many colours, providing vivid pictures with millions of colours and relatively small file sizes. They are also easily convertible to other formats, including PNG and WebP.
WebP: Ideal for web images
WebP is the perfect choice for web images such as graphics, logos, and icons because of its better compression and image quality. WebP also supports animation and transparent backgrounds, which can also make it a good replacement for PNG and GIF in many cases. If you're looking to get decent quality images in front of your users as quickly as possible, then WebP is the choice for you.
Why does it matter?
- You can improve the page speed load with smaller image sizes.
- Faster page load improves user experience.
- A faster page load improves your website SEO score.
- Smaller images = smaller carbon footprint
How do I check what images sizes are on my website?
Using tools like Insytful, you can identify the image file types on your website. Performance scans check for image files that are large and are making your page load slow.
Alternatively, you can right-click on an image and select "inspect". Information will be displayed in HTML code and isn't the most user friendly if you aren't familiar with code snippets.
JPEG: Suitable for photography and print
JPEG is great when working with photography or print materials, such as brochures or posters, due to its more complex handling of colour and details (at low compression levels). If you're considering a JPEG, you'll likely want to use no/low compression. If you're looking at sharing your high-resolution photography or print media, then JPEG is an excellent choice.
However, for web use, converting images from JPEG to WebP can provide smaller image file sizes, better compression, and faster website performance.


Introducing AVIF: The new image contender
AVIF (AV1 Image File Format) is a newer image format that provides even better compression rates than WebP and JPEG while maintaining high quality. It is based on the AV1 video coding format and supports both lossy and lossless compression, as well as features like transparency, animation and HDR.
AVIF vs WebP: A comparison
Compression and quality
AVIF offers better compression efficiency than WebP, often resulting in smaller file sizes while maintaining the same or even better quality. These factors make AVIF an excellent choice for web performance optimisation.
WebP also provides great compression and quality which in most cases is comparable to AVIF. Results from each can vary depending on the source image and there are many cases where both outperform each other, so always be sure to check manually.
Feature support
AVIF supports advanced features like HDR (High Dynamic Range) imaging, which can improve colour depth and image quality, especially for high-end displays.
WebP supports animation and transparency, similar to AVIF, but lacks HDR support. This can make AVIF a better choice for images where a higher quality is essential, but a smaller file size is still required.
Browser and software compatibility
AVIF support is growing, with many modern browsers like Google Chrome and Mozilla Firefox already supporting it. However, it is not yet as widely supported as WebP.
WebP enjoys broader support across browsers and various image editing tools, making it a more universally compatible choice.
When to use AVIF over WebP
AVIF should be used when you need the best possible compression and quality, particularly for high-resolution images and scenarios where HDR support is beneficial. It is ideal for web images where minimising file size without compromising quality is crucial.
WebP remains a strong choice for situations where broad compatibility is needed and where HDR is not a requirement. It is also a highly effective format for most web images, especially those involving animation and transparency.
Other image formats
Some other common formats include: PNG, GIF, TIFF and RAW. These each have their own unique characteristics and use cases.
PNG and GIF: When to use them
PNG files
The PNG format uses lossless compression but supports transparency, which can make it a great choice for web graphics. However, WebP outperforms PNG in most cases and also supports transparency.
GIF files
The GIF format uses a form of lossless compression, but only when the source is in an expected format. When converting most other formats to GIF format, colour data is lost. This is because GIFs only use 256 colours, rather than the 16777216+ colours that other formats work with.
The main advantage of GIFs is that they can display animated images, but they only support full transparency (so no semi-transparent areas). WebP also supports animation and transparency and, once again, can produce better quality at lower file sizes.
TIFF: A brief overview
The TIFF format uses lossless compression. Like JPEG, it's often used for high resolution photography and print media. Due to it's lossless nature, it's an excellent choice where quality is needed. TIFF also supports multiple colour spaces, including CMYK, which can make it an even better choice for print media.
Optimising images for your needs
For each image, deciding the right format and optimisations involves considering trade-offs between quality and file size, as well as what the compatibility of the format is like.
WebP - a flexible choice for web images
The WebP image format offers superior lossless and lossy compression, support for motion-based images, transparency, smaller file sizes, and improved website performance. Many modern browsers, including Google and Firefox, support the WebP image format, making it a more efficient and flexible choice for web images.
AVIF - the choice for quality and compression
The AVIF image format, on the other hand, can provide even greater compression efficiency and quality, making it an excellent choice for web images where both quality and compression are required. For example an image gallery could use AVIF to show the images on the website, with an option to download the original full resolution file.

Factors to consider
The main factors to consider when choosing a file format for your image are:
- Quality
- File size
- And compatibility.
A format that produces high quality and low file size but only works on one specific device probably isn't the best choice. Likewise, a format that produces average quality at a higher file size than other formats probably isn't worth using either.
Which file to use and when?
Let's go through some scenarios and what format we might use:
- Logo for my website: The quality of the logo needs to be good, but it doesn't need to be perfect. We want it to use as little bandwidth as possible and load in very quickly. For this, we would consider using a lossless WebP image.
- High-resolution photography: Our main factor is quality. We don't mind using more space or bandwidth as long as all the detail is perfect. We would consider either JPEG or TIFF images.
- Confetti animation: Quality isn't super important, but we want to avoid unnecessary artifacts. We also want to use as little space as possible so that it can load quickly. We would consider GIF or WebP images.
Tips to remember for optimising image formats
- When quality is important, such as logos or icons, use an image file type or format that supports lossless compression.
- When small file size is important, such as web images in a blog, use a file format that supports lossy compression.
- Use image editing software or tools to convert images to help optimise your images for specific uses.
- To check file type and size on your website, you can use Insytful, or inspect page elements.
Choosing the best image file format for your needs
Choosing the right image format depends on:
- The intended use of the image - digital or print.
- Image quality
- File size
- Compatibility
By considering these factors and understanding the different image formats, you can optimise your images for better performance and user experience. If you've considered the factors and are still unsure about digital use, a WebP or AVIF is likely a good choice.
Where to use each image file type
If you're still unsure which file type to use, here's a reminder:
- WebP should be used for most web images as it offers superior compression and quality.
- AVIF is emerging as a leading format for its compression efficiency and quality, particularly for high-resolution and HDR images.
- JPEG or TIFF should be used for photography and print media where quality is imperative.
- GIF or WebP should be used when animation is involved.
The format of each image should be carefully considered based on it's particular usage.
How to check the file types on your website
Now you know which file types to use and which to avoid, you need to put your learning into action.
Manual checks
To manually check your website image sizes, you'll need to:
- Find each image on your site
- Right click and "inspect"
- The image properties will be displayed in HTML code
Automated checks with Insytful
To automatically check all pages on your website, try using a website auditing tool like Insytful.
- Scan all pages on your website
- Navigate to "performance"
- In failed audits, find all pages with images that have oversized images or could benefit from using next gen image formats.
Website scans check images are appropriately sized to save cellular data, improve load time and increase technical SEO scores. Any oversized images are flagged within the app.
Sign up to Insytful
Get started finding any oversized images by signing up to use Insytful.
Frequently asked questions
What format should I use for vector graphics on my website?
For vector graphics, the best format to use is SVG (Scalable Vector Graphics). SVG files are XML-based and can scale to any size without losing quality, making them perfect for logos, icons, and other graphics that need to maintain clarity at various resolutions. They are widely supported across modern web browsers and can be easily styled and animated using CSS and JavaScript.
Should I use vector or raster image file formats for my icons?
For icons, vector images are generally the better choice. Vector image files, such as those in the SVG format, are resolution-independent and can scale up or down without losing quality. This makes them ideal for responsive design, where icons need to look crisp on devices with different screen sizes and resolutions. Raster image files, like WEBP, AVIF, PNG or JPEG, may become pixelated when scaled up, affecting website performance.
Why does my image size matter?
Image size matters because it directly affects your website’s loading speed and performance. Larger images take longer to load, which can lead to a poor user experience and higher bounce rates. Slow-loading pages can also negatively impact your website’s search engine ranking. Optimising images to be as small as possible while maintaining acceptable quality helps ensure your site loads quickly, providing a better user experience and potentially improving your search engine rankings.
How do I know what quality is acceptable for an image?
Determining acceptable quality involves balancing visual appearance with file size. Here are some tips to help you decide:
- Context and Purpose: Consider the purpose of the image. High-quality, detailed images may be necessary for product photos or portfolio pieces, while lower quality may suffice for background textures or thumbnails.
- Visual Inspection: Perform a visual check on various devices to ensure the image looks good without noticeable artifacts or blurriness.
- Compression Levels: Use tools that allow you to adjust compression levels and preview the results. Formats like WebP and AVIF offer efficient compression while maintaining quality.
- User Feedback: Collect feedback from users regarding quality and loading times. This can provide insights into whether your images meet their expectations.
- Performance Tools: Use website performance tools (e.g., Google PageSpeed Insights) to analyse your images and get recommendations for optimisation.
By considering these factors, you can find an acceptable balance between image quality and file size that works for your specific needs.






